Contents
Custom Notifications using Visual Selector
Now you can add notification based on rules using visual selector. Notifyvisitors now allows you to choose your website element visually and set rules based on same without passing any values in the integration code.
Use Case:
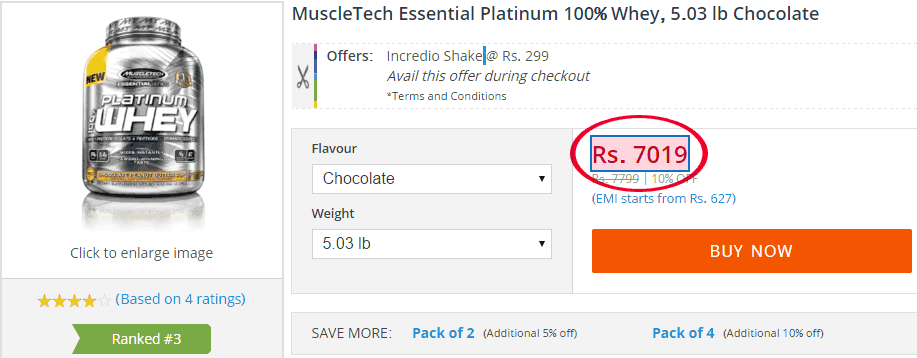
1. Show notification on product page if Product price is above 1000
2 Show notification on Cart page if cart is empty, has 1 or more items, has total value above 10000.
3 Show notification if user is loggedin.
How It works:
You need to select your website html element using visual selector and add rule to specify value or range. When particular value appear on the website your notification will become visible.
Steps to add custom rules using visual selector html element:
Step 1:
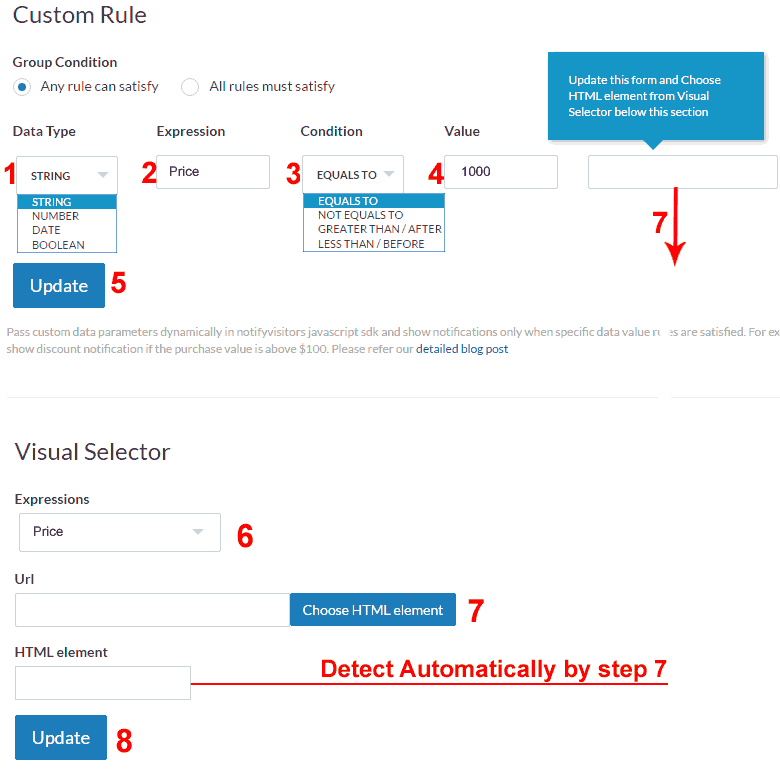
Create a custom rule to display notification and update. Leave HTML element blank.
Step 2:
a. Under Visual selector, click on the key created from drop down
b. Enter the url and click “Choose HTML element”
c. Select the element visually and update

























 Email
Email SMS
SMS Whatsapp
Whatsapp Web Push
Web Push App Push
App Push Popups
Popups Channel A/B Testing
Channel A/B Testing  Control groups Analysis
Control groups Analysis Frequency Capping
Frequency Capping Funnel Analysis
Funnel Analysis Cohort Analysis
Cohort Analysis RFM Analysis
RFM Analysis Signup Forms
Signup Forms Surveys
Surveys NPS
NPS Landing pages personalization
Landing pages personalization  Website A/B Testing
Website A/B Testing  PWA/TWA
PWA/TWA Heatmaps
Heatmaps Session Recording
Session Recording Wix
Wix Shopify
Shopify Magento
Magento Woocommerce
Woocommerce eCommerce D2C
eCommerce D2C  Mutual Funds
Mutual Funds Insurance
Insurance Lending
Lending  Recipes
Recipes  Product Updates
Product Updates App Marketplace
App Marketplace Academy
Academy